UPDATING THE TEXT OF YOUR WEBSITE UPDATING THE TEXT OF YOUR WEBSITE
This page is intended to assist you in the TEXT updating of your website. It is NOT RECOMMENDED
that you try to add pictures or photos to your website unless you know how to work with files, folders and links. Photos can be added to your
website by Taylor Applications, LLC for a nominal fee.
It is HIGHLY RECOMMENDED that you exercise extreme caution if you update your home page. Try to keep the pages that you update to a
minimum. A "News" or "Events" page is a popular way to keep page changes to a minimum.
Because saved changes to your website overwrite orginal files, once you update your website, Taylor Applications, LLC is no longer responsible for it's original content.
If you prefer that Taylor Applications, LLC maintain your website, please contact us for pricing.
HOW TO UPDATE YOUR WEBSITE . . .
1. Login to your control panel by going to http://www.hostsite.com/login-account.html or by clicking here
and enter your username and password. Contact us if you have forgotten your username and/or password
2. Next, click on the "Hosting Accounts" tab
3. Next, click on the "Website Magager tab" [far right]
4. Next, click on the blue "Advance Tools" box [pencil icon in it]
5. Under the list of Applications, mouse over the "File Manager Pro" box and click on the green "Launch" box.
6. A separate screen will open and you'll be in the FileManager.
7. At the box to the left, Under "Directory structure", will be folders [cgi-bin, logs, private, public].
Click on the one marked "public".
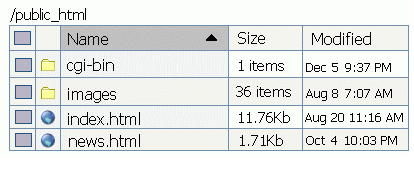
8. A list of all your website folders and files will appear [in large box at the right].
9. Next, from the list of webpages displayed in column 2 [index.html, news.html, contact.html, etc.], find the web page you wish to update:

10. To edit the web page you wish to make changes to, Double click on the name of that page [it will turn a grayish color when you "mouse over" it].
11. In the editor [sample below], you will now be able to change your web page content.
After editing your page, click the "save" button located at the top right.
<html>
<head>
<title>Title of Your Website</title>
</head>
<body>
<STYLE type=text/css>A:link {
COLOR: #B0C4DE; TEXT-DECORATION: none
}
A:visited {
COLOR: #CCCCCC;TEXT-DECORATION: none
}
A:hover {
COLOR: #FFD700; TEXT-DECORATION: none
}
</STYLE>
<body background="images/bg.gif">
<!!--INSERT TEXT BELOW--!!>
You will be able to type your text here!
Note: If you want a space between items, you will have to type <P>
<!!!!--END TEXT--!!>
</body>
</html>
|
If your web page requires more editing, simply return to step 5 [above].
|
|